Agregar un botón Back to top en HTML
Quería saber si era posible agregar un botón Back to top a este sitio. Al poder realizarlo pero con complicaciones decidí escribir al respecto.
Contenido
Back to top en HTML
Agregar las siguientes lineas de código en html
<script src="https://unpkg.com/vanilla-back-to-top@7.2.1/dist/vanilla-back-to-top.min.js"></script>
<script>addBackToTop()</script>
Fuente: github.com/vfeskov — Vanilla Back To Top
Back to top en Jekyll
Los siguientes pasos son para agregar el botón back to top en los posts y en el index del proyecto. Supone que se esta usando el tema minima.
Si no existe, crear una carpeta llamada _layouts en la raíz del directorio del proyecto.
En la carpeta _layouts crear un archivo llamado post.html.
En el archivo post.html agregar el siguiente contenido:
En el archivo index.md agregar el siguiente contenido:
---
layout: home
---
<script src="https://unpkg.com/vanilla-back-to-top@7.2.1/dist/vanilla-back-to-top.min.js"></script>
<script>addBackToTop()</script>
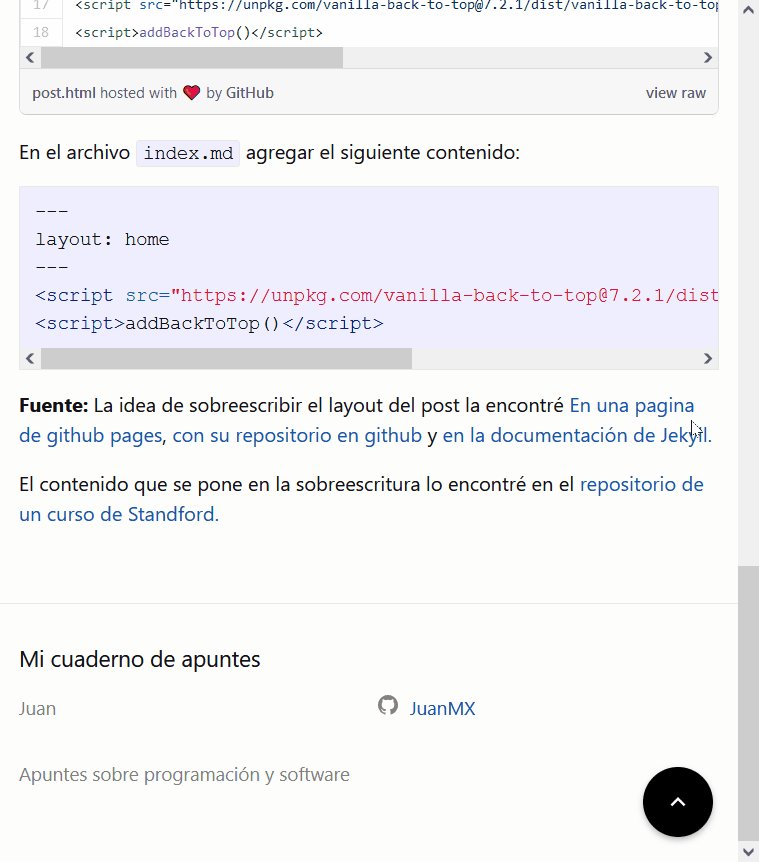
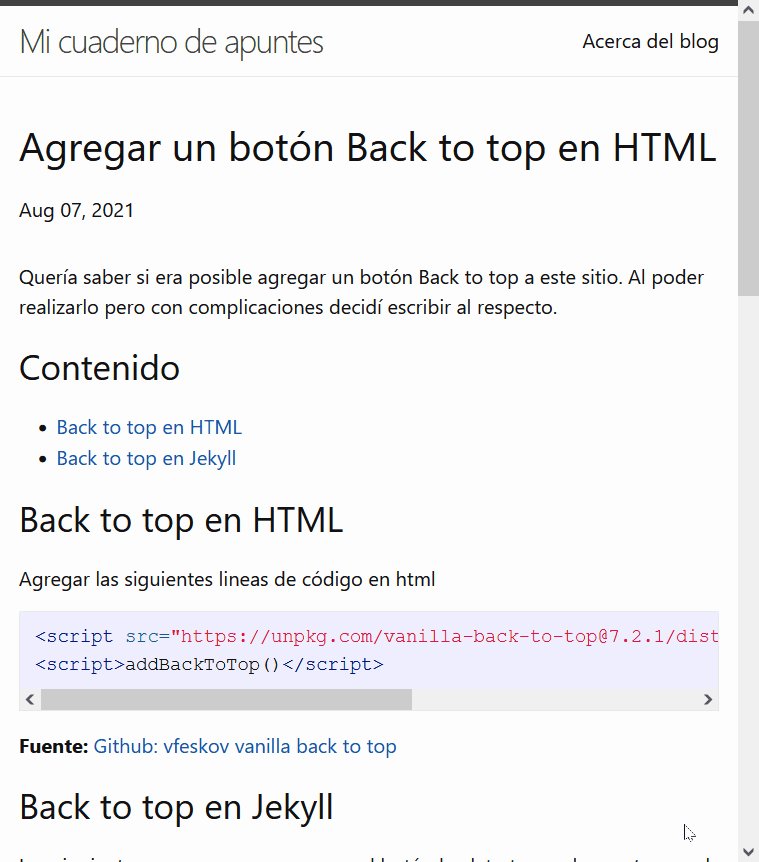
Los pasos anteriores provocará que aparezca un botón circular para ir arriba en la parte inferior derecha de la pantalla cuando se realice un scroll hacia abajo en el sitio. El botón es ajustable al tamaño de pantalla incluyendo celulares y otros. El siguiente gif animado muestra un ejemplo del funcionamiento.

Fuente: La idea de sobreescribir el layout del post la encontré En una pagina de github pages, con su repositorio en github y en la documentación de Jekyll.
El contenido que se pone en la sobreescritura lo encontré en el repositorio de un curso de Standford.